Las mejores extensiones de Chrome para Diseñadores y Desarrolladores – Parte 1
Son muchas, en realidad me atrevería a decir que muchísimas las extensiones de Chrome gratuitas que existen para hacer tu vida más fácil. Por eso traemos para ti esta primera entrega donde te mostraremos las mejores.
El explorador web Google Chrome ha ganado mucha popularidad en estos últimos años entre los profesionales del diseño y desarrollo web mas que todo. Y actualmente, con una gigante colección de extensiones (que crece día tras día), se ha convirtiendo en la primera opción para muchos desarrolladores y diseñadores web como herramienta de trabajo.

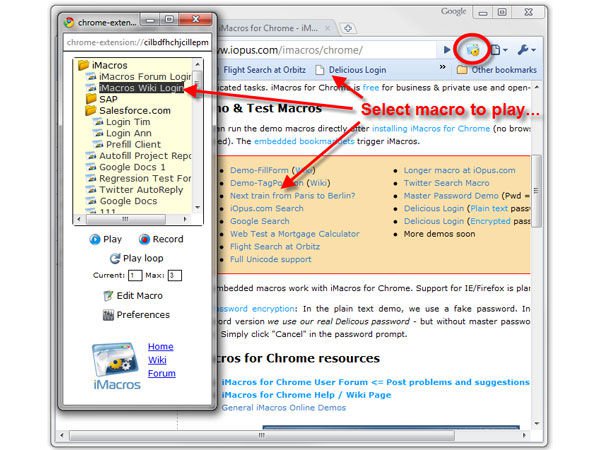
1. iMacros para Chrome
iMacros te permitirá grabar las acciones que realices y guardar las mismas
Es muy probable que como desarrollador web, tendrás que probar tus páginas web varias veces. Repetiendo de las mismas acciones una y otra vez puede resultar muy tedioso. iMacros es una extensión de Chrome con la que fácilmente podrás grabar tus acciones y guardarlas, por lo que sólo tendrás que hacerlo una vez y listo.

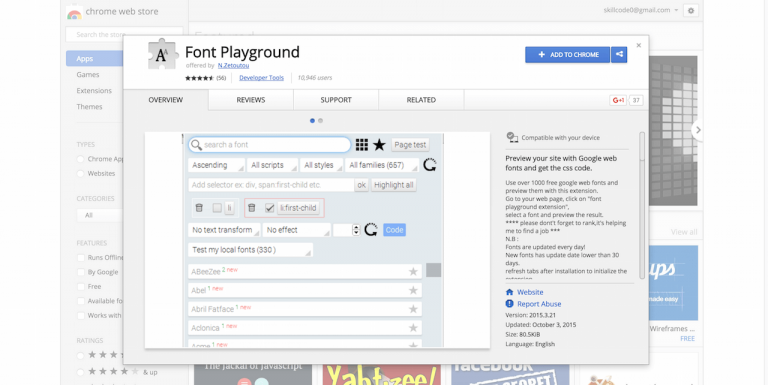
2. Font Playground
Deja experimentar con fuentes locales en una página web que esta online
Te permite experimentar con las fuentes locales en tu máquina y toda la biblioteca de fuentes de Google en una página web que se encuentra online sin realizar ningún cambio real. Lo mejor de esta interesante extensión es que incluye todos los diferentes estilos y también los efectos de una fuente para que puedas visualizarlos en tu página web antes de implementar las mejoras sin necesidad de tocar tu código.

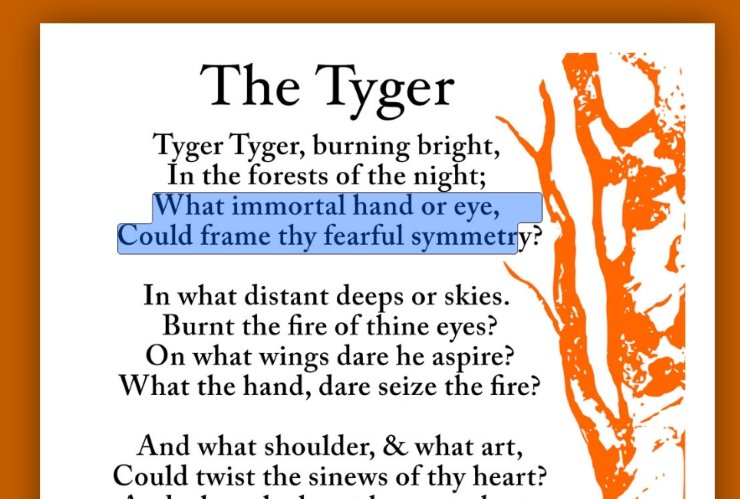
3. Proyecto Naptha
Si en alguna ocación te encuentras trabajando desde un Mockup con texto incrustado, pues gracias a algunos OCR inteligentes puedes resaltar, copiar y pegar texto desde cualquier imagen; e incluso traducirlo a otros idiomas también.

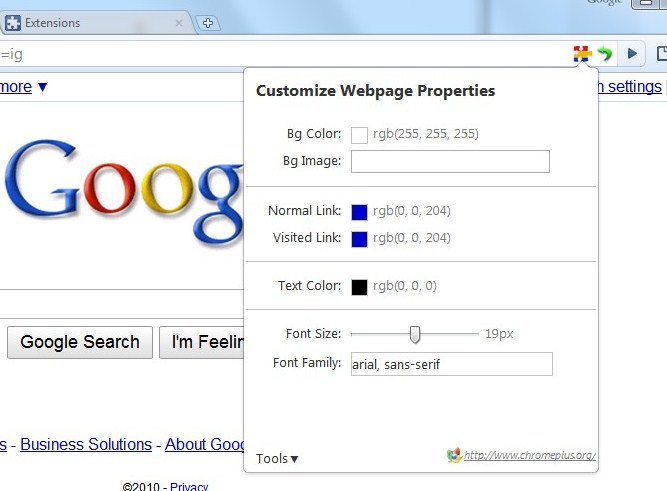
4. What Font
¿Cuál fuente se esta utilizando?
Esta es una extensión de Google Chrome bastante útil, la cual permite a los desarrolladores y diseñadores identificar todas las fuentes que se utilizan en cualquier página web.

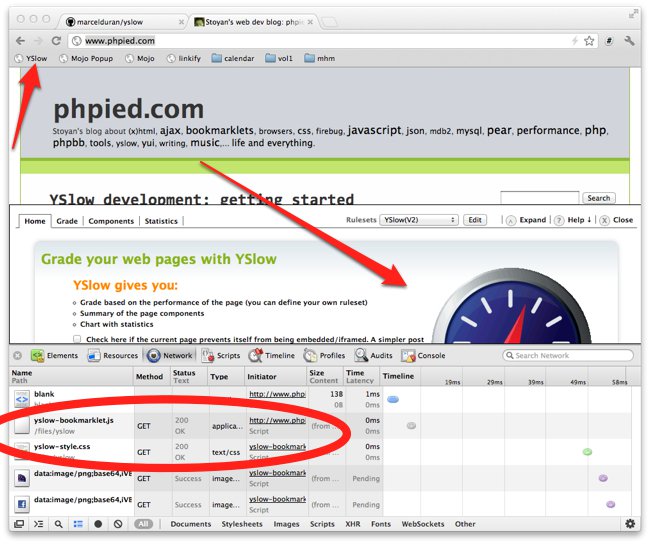
5. Yslow
YSlow te indicará qué es lo que está poniento lenta a tu página
Esta útil herramienta no sólo comprueba la rapidez con que carga tu página web, sino que además te dice qué es lo que la está frenando. Podria decirse que Yslow pone a prueba tu página web frente a 23 reglas identificadas por el equipo de desarrolladores de Yahoo. Es una herramienta muy buena para analizar las páginas web que presenta lentitud y también te sugiere consejos para mejorarla.
Estas nos son todas las extensiones para Google Chrome, así que te invitamos a estar atento a la segunda parte, donde te traeremos un listado nuevo de extensiones.




